Autor: Dave Raggett <dsr[arroba]w3.org>
Este documento ha sido revisado por miembros del W3C y otros sectores interesados y ha sido respaldado por el Director como una Recomendación del W3C. Es un documento estable y puede ser utilizado como material de referencia o citado como una normativa de referencia en otro documento. El papel del W3C en plasmar la Recomendación es llamar la atención sobre la especificación y promover su distribución amplia. Esto mejora la funcionalidad e interoperabilidad de la Web.
Una lista de las Recomendaciones vigentes del W3C y otra documentación técnica puede ser encontrada en http://www.w3.org/pub/WWW/TR/.
El HyperText Markup Language (HTML) es un lenguaje simple de indicación de formato utilizado para crear documentos en hipertexto que son portables de una plataforma a otra. Los documentos HTML son documentos SGML con semántica genérica que son apropiados para representar información a partir de un amplio espectro de aplicaciones. Esta especificación define la version 3.2 de HTML. El HTML 3.2 intenta reflejar la práctica usual desde principios de 1996 y como tal ser utilizado como un reemplazo para el HTML 2.0 (RFC 1866)
El HTML 3.2 es la especificación del W3C para el HTML, desarrollada a principios de 1996 en conjunto con empresas comerciales entre las que se incluyen IBM, Microsoft, Netscape Communications Corporation, Novell, SoftQuad, Spyglass y Sun Microsystems. El HTML 3.2 agrega características ampliamente difundidas como son las tablas, microaplicaciones y flujo del texto alrededor de las imágenes, proveyendo además compatibilidad pretérita completa con la norma HTML 2.0 actual.
El W3C continúa trabajando con las empresas comerciales en extensiones relacionadas con características de accesibilidad, objetos multimedia, lenguaje interpretado, hojas de estilo, composición, formularios, matemáticas e internacionalización. El W3C planea incorporar este trabajo en las versiones nuevas del HTML.
El HTML 3.2 es una aplicación del SGML que satisface la norma internacional ISO 8879 -- Standard Generalized Markup Language. Como una aplicación del SGML, la sintaxis de los documentos que satisfacen el HTML 3.2 está definida por la combinación de la declaración SGML y la definición de tipo de documento (DTD). Esta especificación define la interpretación pretendida de los elementos del HTML 3.2, y establece restricciones adicionales sobre la sintaxis permitida que de otra manera serín inexpresables en la DTD.
Las reglas del SGML para el límite de los registros son extrañas. En particular, una finalización de un registro que sea seguido inmediatamente por una tarea de inicio debe ser descartada. Por ejemplo:
<P> Texto
es equivalente a:
<P>Texto
En forma similar, el final de un registro que precede inmediatamente una tarea de finalización debe ser descartado. Por ejemplo:
Texto </P>
es equivalente a:
Texto</P>
Excepto dentro de un texto literal (por ej., el elemento PRE), el HTML trata las secuencias contiguas de caracteres de espacio en blanco como siendo equivalentes al caracter de un simple espacio (decimal 32 ASCII). Estas reglas permiten a los autores una flexibilidad considerable cuando editan directamente texto con indicación de formato. Se debe señalar que las revisaciones futuras al HTML podrían permitir la interpretación del caracter de tabulación horizontal (decimal 9 ASCII) respecto de una regla de tabulación definida por una hoja de estilo asociada.
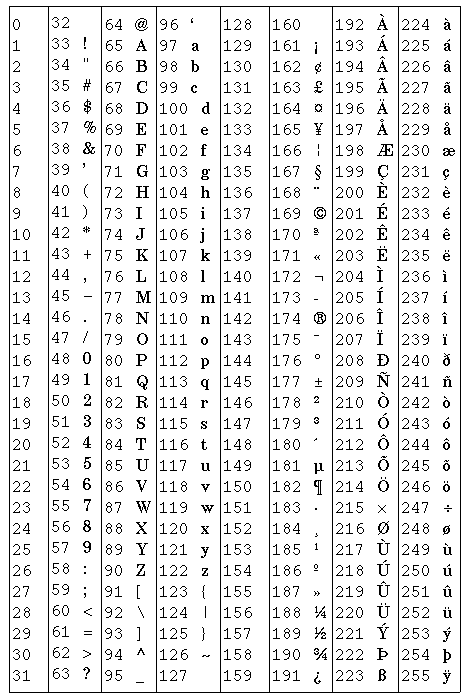
Las entidades SGML en contenido PCDATA o en atributos CDATA son expandidas por el intérprete, por ej. é es expandido al caracter decimal 233 de la ISO Latin-1 (una letra e minúscula con un acento agudo). Esto también se podría haber escrito como una entidad de caracter nombrado, por ej. é. El caracter & puede ser incluído por derecho propio utilizando la entidad de caracter nombrado &.
El HTML permite que los atributos CDATA no se hallen entre comillas para el caso en que el valor de los mismos contenga solo letras (a hasta z y A hasta Z), números (0 hasta 9), guiones (decimal 45 ASCII) o puntos (decimal 46 ASCII). Los valores de los atributos pueden se encomillados utilizando comillas dobles o simples (decimales 34 ASCII y 39 ASCII respectivamente). Las comillas simples se pueden incluir dentro del valor del atributo cuando el valor está delimitado por comillas dobles y viceversa.
Nótese que algunos agentes de usuario requieren minimización de atributos para los siguientes atributos: COMPACT, ISMAP, CHECKED, NOWRAP, NOSHADE y NOHREF. Estos agentes de usuario no aceptan sintaxis tales como COMPACT=COMPACT o ISMAP=ISMAP a pesar de que esto sea legítimo de acuerdo a la DTD del HTML 3.2.
La declaración SGML y la DTD para el uso con el HTML 3.2 se inclueyen en los apéndices. Indicaciones adicionales para la interpretación del HTML se encuentran en WD-html-lex.
Los documentos HTML 3.2 comienzan con una declaración <!DOCTYPE> seguidas por un elemento HTML conteniendo un elemento HEAD y luego un elemento BODY:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN"> <HTML> <HEAD> <TITLE>Un estudio de la dinámica de poblaciones</TITLE> ... otros elementos del encabezamiento </HEAD> <BODY> ... cuerpo del documento </BODY> </HTML>
En la práctica, las tareas de comienzo y final HTML, HEAD y BODY pueden ser omitidas de la indicación de formato al poder las mismas ser inferidas en todos los casos por intérpretes que se adecúan a al DTD del HTML 3.2.
Todo documento que satisfaga el HTML 3.2 debe comenzar con la declaración <!DOCTYPE> que es necesaria para distinguir a los documentos HTML 3.2 de otras versiones del HTML. La especificación HTML no toma en consideración las entidades de almacenamiento. Como resultado de esto último, no se requiere que la declaración de tipo de documento resida en la misma entidad de almacenamiento (por ej., archivo). Un sitio de Web puede decidir encabezar dinámicamente archivos HTML con la declaración de tipo de documento si se conoce que tales archivos HTML se adecúan a la especificación 3.2 del HTML.
Todo documento HTML 3.2 debe además incluir el elemento título descriptivo. Un documento mínimo HTML 3.2 se presenta así de la siguiente forma:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN"> <TITLE>Un estudio de la dinámica de poblaciones</TITLE>
Nótese que ahora la palabra "Final" reemplaza a "Draft" dado que la especificación HTML 3.2 ha sido ratificada por las organizaciones miembros del W3C.
Este contiene el encabezado del documento, pero Ud. puede siempre omitir las tareas de comienzo y fin para HEAD. Los contenidos del encabezado del documento es una colección desordenada de los elementos siguientes:
<!ENTITY % head.content "TITLE & ISINDEX? & BASE?"> <!ENTITY % head.misc "SCRIPT|STYLE|META|LINK"> <!ELEMENT HEAD O O (%head.content) +(%head.misc)>
La entidad %head.misc se utiliza para permitir que los elementos asociados se presenten varias veces en posiciones arbitrarias dentro de HEAD. Los elementos siguientes pueden ser parte del encabezado del documento:
TITLE, SCRIPT y STYLE son contenedores y requieren tareas de inicio y fin. Los otros elementos son no contenedores, de tal forma que las tareas de fin están prohibidas. Nótese que los navegadores normalizados no mostrarán los contenidos de los elementos SCRIPT y STYLE.
<!ELEMENT TITLE - - (#PCDATA)* -(%head.misc)>
Todo documento HTML 3.2 debe tener exactamente un elemento TITLE en el HEAD del mismo. Aquél prevee un título de referencia que puede ser mostrado en la identificación de una ventana del agente del usuario, etc. El modelo de contenido es PCDATA. Como resultado de ello, la entidad de los caracteres se puede utilizar para caracteres acentuados y para caracteres especiales de escape tales como & and <. La indicación del formato no está permitida en el contenido del elemento TITLE.
Ejemplo de elemento TITLE:
<TITLE>Un estudio de la dinámica de poblaciones</TITLE>
<!ELEMENT STYLE - - CDATA -- lugar para colocar la información del estilo --> <!ELEMENT SCRIPT - - CDATA -- lugar para colocar las sentencias del lenguaje interpretado -->
Estos lugares disponibles para la introducción de hojas de estilo y rutinas interpretadas por la aplicación cliente en versiones futuras del HTML. Los agentes de usuario deben ocultar los contenidos de estos elementos.
Estos elementos son definidos con un tipo de contenido CDATA. Como resultado ellos deberían contener solo caracteres SGML. Todo los caracteres de indicación de formato o de delimitación son ignorados y se transfieren como datos a la aplicación, excepto en el caso de los caracteres de delimitación ETAGO ("</") seguidos inmediatamente por un caracter de nombre [a-zA-Z]. Esto significa que se reconoce la tarea de finalización del elemento (o de un elemento en la cual se halle anidado), mientras que un error ocurre si el ETAGO no es válido.
<!ELEMENT ISINDEX - O EMPTY>
<!ATTLIST ISINDEX
prompt CDATA #IMPLIED -- mensaje de la línea de comandos -->
El elemento ISINDEX indica que el agente del usuario debe proveer un campo para la introducción de datos de una línea de texto para ingresar la cadena de búsqueda. No hay restricción sobre la cantidad de caracteres que se puedan ingresar. El atributo PROMPT se puede utilizar para especificar una cadena de la línea de comandos en el campo para la introducción de datos, por ej;
<ISINDEX PROMPT="Oración de búsqueda">
La semántica para ISINDEX está corrientemente bien definida sólo cuando la URL base del documento que lo incluye es una URL de HTTP. Típicamente, cuando el usuario presiona la tecla intro (retorno), la cadena de búsqueda se envía al servidor identificado por la URL base de tal documento. Por ejemplo, si la cadena de búsqueda ingresada es "diez manzanas verdes" y la URL base es
http://www.acme.com/
luego la búsqueda generada es:
http://www.acme.com/?diez+manzanas+grandes"
Nótese que los caracteres de espacio son mapeados a caracteres "+" y que se aplican los mecanismos de escape de caracteres de URL normales. Para mayores detalles véase la especificación HTTP.
Nótese que en la práctica, la cadena de búsqueda se restringe al Latin-1 puesto que no hay un mecanismo actualmente disponible para la URL que permita especificar el conjunto de caracteres a utilizar en una búsqueda.
<!ELEMENT BASE - O EMPTY>
<!ATTLIST BASE
href %URL #REQUIRED
>
El elemento BASE brinda la URL base a la cual se referencian las las URL relativas, utilizando las reglas dadas por la especificación de URL, por ej.
<BASE href="http://www.acme.com/intro.html">
...
<IMG SRC="icons/logo.gif">
La imagen se referencia a
http://www.acme.com/icons/logo.gif
En ausencia de un elemento BASE debe utilizarse la URL del documento. Nótese que esto no es necesariamente lo mismo que la URL utilizada para pedir el documento, puesto que la URL base puede ser eclipsada por un encabezado HTTP que acompañe al documento.
<!ELEMENT META - O EMPTY -- Metainformación Genérica -->
<!ATTLIST META
http-equiv NAME #IMPLIED -- nombre del encabezado de la respuesta HTTP --
name NAME #IMPLIED -- nombre de la metainformación --
content CDATA #REQUIRED -- información asociada --
>
El elemento META puede utilizarse para incluir pares de nombre/valor describiendo las propiedades del documento, tal como el autor, fecha de expiración, una lista de palabras clave, etc. El atributo NAME especifica el nombre de la propiedad a la vez que el atributo CONTENT especifica el valor de la propiedad, por ej.
<META NAME="Author" CONTENT="Dave Raggett">
El atributo HTTP-EQUIV puede utilizarse en lugar del del atributo NAME y posee un significado especial cuando los documentos son obtenidos por medio del Hypertext Transfer Protocol (HTTP). Los servidores HTTP usan el nombre de la propiedad especificada por el attributo HTTP-EQUIV para crear una cabecera de estilo RFC 822 en la respuesta del HTTP. Sin embargo, esto no puede ser utilizado por ciertos encabezados HTTP, véase la especificación del HTTP para los detalles.
<META HTTP-EQUIV="Expires" CONTENT="Tue, 20 Aug 1996 14:25:27 GMT">
resultará en el siguiente encabezado HTTP:
Expires: Tue, 20 Aug 1996 14:25:27 GMT
Esto puede ser utilizado por los cachés para determinar cuando se debe requerir una nueva copia del documento asociado.
LINK proporciona un método independiente del medio para la definición de las relaciones con otros documentos y recursos. LINK ha sido parte del HTML desde sus inicios, a pesar de lo cual muy pocos navegadores se han aprovechado de él (la mayoría ingnoran los elementos LINK).
Los elementos LINK se puede usar en principio:
<!ELEMENT LINK - O EMPTY>
<!ATTLIST LINK
href %URL #IMPLIED -- URL para los recusos vinculados --
rel CDATA #IMPLIED -- tipos de vínculos hacia adelante --
rev CDATA #IMPLIED -- tipos de vínculos hacia atrás --
title CDATA #IMPLIED -- cadena de título de aviso --
>
Aqui están algunos valores de relación propuestos:
Elementos LINK de ejemplo:
<LINK REL=Contents HREF=tdc.html>
<LINK REL=Previous HREF=doc31.html>
<LINK REL=Next HREF=doc33.html>
<LINK REL=Chapter REV=Contents HREF=capitulo2.html>
Este contiene el cuerpo del documento. Ambas tareas de inicio y fin para BODY puede ser omitidas. El cuerpo puede contener un amplio espectro de elementos.
Los atributos claves son: BACKGROUND, BGCOLOR, TEXT, LINK, VLINK and ALINK. Estos pueden ser utilizados para establecer una imagen de fondo multiplicada, y los colores de fondo y frente para el texto normal y los vínculos de hipertexto.
<!ENTITY % body.content "(%heading | %text | %block | ADDRESS)*">
<!ENTITY % color "CDATA" -- una especificación de color: #HHHHHH @@ detalles? -->
<!ENTITY % body-color-attrs "
bgcolor %color #IMPLIED
text %color #IMPLIED
link %color #IMPLIED
vlink %color #IMPLIED
alink %color #IMPLIED
">
<!ELEMENT BODY O O %body.content>
<!ATTLIST BODY
background %URL #IMPLIED -- mosaico de textura para el fondo del documento --
%body-color-attrs; -- bgcolor, text, link, vlink, alink --
>
Ejemplo:
<body bgcolor=white text=black link=red vlink=maroon alink=fuschia>
Los colores se incluyen en el espacio de color sRGB como números hexadecimales (por ej. COLOR="#C0FFC0"), o como uno de los dieciseis nombres de color ampliamente conocidos. Estos colores fueron elegidos originalmente como los dieciséis colores normados soportados con la paleta de colores del VGA de Windows.

| Black = "#000000" | 
| Green = "#008000" |

| Silver = "#C0C0C0" | 
| Lime = "#00FF00" |

| Gray = "#808080" | 
| Olive = "#808000" |

| White = "#FFFFFF" | 
| Yellow = "#FFFF00" |

| Maroon = "#800000" | 
| Navy = "#000080" |

| Red = "#FF0000" | 
| Blue = "#0000FF" |

| Purple = "#800080" | 
| Teal = "#008080" |

| Fuchsia = "#FF00FF" | 
| Aqua = "#00FFFF" |
La mayoría de los elementos que pueden presentarse en el cuerpo del documento lo hacen dentro de uno de dos grupos: elementos a nivel de bloque que producen la separación de párrafos, y los elementos a nivel de texto que no lo hacen. Los elementos más comunes a nivel de bloque incluyen: H1 a H6 (encabezados), P (párrafos), LI (ítems de listas) y HR (líneas horizontales). Los elementos más comunes a nivel de texto incluyen: EM, I, B and FONT (enfatización de los caracteres), A (vínculos de hipertexto), IMG y APPLET (objetos embebidos) and BR (corte de línea). Nótese que generarlmente los elementos de bloque actúan como contenedores para elementos de texto y otros elementos de bloque (con exclusión de los elementos de encabezado y dirección), mientras que los elementos a nivel de texto pueden contener solamente otros elementos a nivel de texto. El modelo exacto depende del elemento que se trate.
<!--
Hay seis niveles de encabezados desde H1 (el más importante)
hasta H6 (el menos importante).
-->
<!ELEMENT ( %heading ) - - (%text;)*>
<!ATTLIST ( %heading )
align (left|center|right) #IMPLIED
>
H1, H2, H3, H4, H5 y H6 son utilizados como encabezamiento para los documentos. Ud. necesita siempre de las tareas de inicio y fin. Los elementos H1 son más importantes que que los elementos H2 y así sucesivamente, por tanto H6 define el nivel menos importante de encabezado. Los encabezados más importantes son mostrados con una tipografía mayor que aquellos que lo son menos. Utilice el atributo adicional ALIGN para establecer la alineación del texto dentro del encabezado, por ej.
<H1 ALIGN=CENTER> ... encabezado centrado ... </H1>
El alineado a la izquierda es el valor por defecto, pero puede ser eclipsado por un elemento DIV o un elemento CENTER anidante.
<!ENTITY % address.content "((%text;) | P)*">
<!ELEMENT ADDRESS - - %address.content>
El elemento ADDRESS requiere tareas de inicio y fin, y especifica información tal como autoría y detalles para ubicar geográficamente el lugar de producción del documento activo. Los agentes de usuario deben mostrar el contenido con separación de párrafo previa y posterior. Nótese que el contenido se restringe a párrafos, texto simple y elementos cuasi textuales definidos por la entidad %text.
Ejemplo:
<ADDRESS> Editor del Boletín<BR> J.R. Castaño<BR> 8723 Buena Vista, Ciudadela, 4310 Santa Fe<BR> Tel: +54 (41) 456 7890 </ADDRESS>
<!ELEMENT P - O (%text)*>
<!ATTLIST P
align (left|center|right) #IMPLIED
>
El elemento P es utilizado para indicar el formato párrafo. Es un contenedor y requiere la tarea de inicio. La tarea de fin es opcional puesto que siempre puede ser inferida por el intérprete. Los agentes de usuario deben colocar cortes de párrafo antes y después de elementos P. La forma de presentación depende del agente del usuario, pero el texto se acomoda generalmente para llenar el espacio disponible.
Ejemplo:
<P>Este es el primer párrafo.
<P>Este es el segundo párrafo.
Los párrafos se presentan con justificación a la izquierda y con un margen irregular a la derecha. El atributo ALIGN se puede utilizar para especificar explícitamente la alineación horizontal.
Por ejemplo:
<p align=center>Este es un párrafo centrado. <p align=right>y este es un párrafo con justificación a la derecha.
La alineación a la izquierda es el valor por defecto, pero esto puede ser eclipsado por un DIV anidante o un elemento CENTER.
Los ítems de lista pueden contener ítems a nivel de bloque y texto, incluyendo listas anidadas, a pesar de que se excluyen de esto a los elementos de encabezado y dirección. Esta limitación se define por medio de la entidad %flow.
<!ELEMENT UL - - (LI)+>
<!ENTITY % ULStyle "disc|square|circle">
<!ATTLIST UL -- listas desordenadas --
type (%ULStyle) #IMPLIED -- estilo de viñetas --
compact (compact) #IMPLIED -- espacio reducido entre ítems --
>
<!ELEMENT LI - O %flow -- ítem de lista -->
<!ATTLIST LI
type (%LIStyle) #IMPLIED -- estilo del ítem de lista --
>
Las listas desordenadas toman la forma:
<UL>
<LI> ... primer ítem de la lista
<LI> ... segundo ítem de la lista
...
</UL>
El elemento UL se utiliza para las listas desordenadas. Tanto la tarea de inicio como de fin son siempre requeridas. El elemento LI se utiliza para los miembros individuales de la lista. La tarea final para los elementos LI puede ser omitida siempre. Nótese que los elementos LI pueden contener listas anidadas. El atributo COMPACT puede utilizarse como una indicación para que el agente de usuario las presente en un estilo más compacto.
El atributo TYPE se puede utilizar para establecer el estilo de viñetas para los elementos UL y LI. Los valores permitidos son "disc", "square" o "circle". El valor de defecto depende generalmente del de anidamiento para las listas.
Esta lista fue elegida para cubrir los requerimeitnos de las formas de viñeta originalmente utilizadas por Mosaic en 1993.
<!ELEMENT OL - - (LI)+>
<!ATTLIST OL -- ordered lists --
type CDATA #IMPLIED -- estilo de numeración --
start NUMBER #IMPLIED -- número de inicio de la secuencia --
compact (compact) #IMPLIED -- espacio reducido entre ítems --
>
<!ELEMENT LI - O %flow -- list item -->
<!ATTLIST LI
type CDATA #IMPLIED -- estilo del ítem de lista --
value NUMBER #IMPLIED -- establece el número secuencial --
>
Las listas ordenadas (por ej. numeradas) toman la forma:
<OL>
<LI> ... primer ítem de la lista
<LI> ... segundo ítem de la lista
...
</OL>
El atributo START de OL puede utilizarse para inicializar el primer número de la secuencia (por defecto esta comienza con 1) Ud. puede establecerlo posteriormente con el atributo VALUE sobre los elementos LI. Ambos atributos aceptan valores enteros. Ud. no puede requerir que la numeración sea continuación de la que posee una lista anterior, o que tenga saltos en la numeración sin proporcionar un número explícito.
El atributo COMPACT puede utilizarse como una indicación para que el agente de usuario las presente en un estilo más compacto. El atributo TYPE le permite establecer el estilo de numeración para los ítems de lista:
| Tipo | Estilo de numeración | |
|---|---|---|
| 1 | números arábigos | 1, 2, 3, ... |
| a | alfabético en minúsculas | a, b, c, ... |
| A | alfabético en mayúsculas | A, B, C, ... |
| i | números romanos en minúsculas | i, ii, iii, ... |
| I | números romanos en mayúsculas | I, II, III, ... |
<!-- listas de definición - DT para el término, DD para su definición -->
<!ELEMENT DL - - (DT|DD)+>
<!ATTLIST DL
compact (compact) #IMPLIED -- estilo más compacto --
>
<!ELEMENT DT - O (%text)*>
<!ELEMENT DD - O %flow;>
Las listas de definición toman la forma:
<DL>
<DT> nombre del término
<DD> definición del término
...
</DL>
Los elementos DT pueden actuar únicamente como contenedores para elementos de nivel texto, mientras que los elementos DD pueden también contener elementos a nivel de bloque, con exclusión de elementos de encabezado y dirección.
Por ejemplo:
<DL> <DT>El Término 1<dd>Esta es la definición del primer término. <DT>El Término 2<dd>Esta es la definición del segundo término. </DL>
Lo que podría presentarse como:
El atributo COMPACT puede utilizarse junto con el elemento DL como una indicación para que el agente de usuario las presente en un estilo más compacto.
<!ELEMENT (DIR|MENU) - - (LI)+ -(%block)>
<!ATTLIST (DIR|MENU)
compact (compact) #IMPLIED
>
Estos elementos han sido parte del HTML desde sus inicios. Están destinados a listas desordenadas similares a los elementos UL. Se recomienda a los agentes de usuario presentar los elementos DIR como listado de directorios de varias columnas, y los elementos MENU como listas de menú de una sola columna. En la práctica, Mosaic y la mayoría de los otros agentes de usuario han ignorado esta indicación y han mostrado DIR y MENU en forma idéntica a los elementos UL.
<!ELEMENT PRE - - (%text)* -(%pre.exclusion)>
<!ATTLIST PRE
width NUMBER #implied
>
El elemento PRE se puede utilizar para incluir texto preformateado. Los agentes de usuario lo muestran en una tipografía monoespaciada, manteniendo el espacio asociado a los caracteres de espacio en blanco, tales como los caracteres espacio y apertura de línea. El acomodar el texto debe hallarse deshabilitado dentro de los elementos PRE.
Nótese que la norma SGML requiere que el intérprete elimine una apertura de línea inmediatamente después de la tarea de inicio o inmediatamente antes de la tarea de fin.
PRE tiene el mismo modelo de contenido que los párrafos, con exclusión de imágenes y aquellos elementos que producen cambios en el tamaño de la tipografía, por ej. IMG, BIG, SMALL, SUB, SUP y FONT.
Unos pocos agentes de usuario soportan el atributo WIDTH. Este suministra una indicación al agente de usuario del ancho en caracteres requerido. El agente de usuario puede utilizarlo para seleccionar un adecuado tamaño de tipografía o para indentar el contenido en forma apropiada.
Aquí está el ejemplo de un elemento PRE; un verso de Shelley (To a Skylark):
<PRE>
Higher still and higher
From the earth thou springest
Like a cloud of fire;
The blue deep thou wingest,
And singing still dost soar, and soaring ever singest.
</PRE>que es mostrado como: Higher still and higher
From the earth thou springest
Like a cloud of fire;
The blue deep thou wingest,
And singing still dost soar, and soaring ever singest.
El caracter de tabulador horizontal (codificado en Unicode, US ASCII and ISO 8859-1 como el decimal 9) se debe interpretar como número más pequeño que no sea cero de espacios que dejará el número de caracteres tan lejos en la línea como un múltiplo de 8. Su uso se desaconseja totalmente puesto que es práctica común durante la edición el establecer el espacio de tabulación con otros valores, lo que conduce a documentos con mala alineación.
<![ %HTML.Deprecated [
<!ENTITY % literal "CDATA"
-- histórico, modo de interpretación fuera de norma en el cual
la uníca señal disponible para la indicación del formato es
la tarea de fin
-->
<!ELEMENT (XMP|LISTING) - - %literal>
<!ELEMENT PLAINTEXT - O %literal>
]]>
Estas son tareas obsoletas para el texto preformateado que avanzan sobre la introducción de PRE. Los agentes de usuarios puden soportarlas para hacer compatibles los documentos pasados. ¡Los autores deben evitar el utilizarlas en los documentos nuevos!
<!ELEMENT DIV - - %body.content>
<!ATTLIST DIV
align (left|center|right) #IMPLIED -- alineación del texto que sigue --
>
<!-- CENTER es un complejo para DIV con ALIGN=CENTER -->
<!ELEMENT center - - %body.content>
Los elementos DIV se pueden utilizar para estructurar los elementos HTML en una jerarquía de divisiones. El atributo ALIGN se puede utilizar para establecer el alineado horizontal por defecto para aquellos elementos que se hallen dentro del contenido del elemento DIV. Su valor se restringe a LEFT, CENTER o RIGHT, y se define en la misma forma que para el elemento párrafo <P>.
Nótese que debido a que DIV es un elemento cuasi de bloque, terminará un elemento P abierto. Aparte de ello, no se pretende que los agentes de usuario presenten las separaciones en párrafos antes y después de los elementos DIV. CENTER es equivalente directamente a DIV con ALIGN=CENTER. Ambos, DIV y CENTER necesitan tarea de inicio y fin.
CENTER fue introducido por Netscape antes de que se adicionara soporte para el elemento DIV del HTML 3.0. Se mantiene su vigencia para el HTML 3.2 en razón de su amplia difusión.
<!ELEMENT BLOCKQUOTE - - %body.content>
Este se utiliza para encerrar acotaciones en forma de bloque de otros trabajos. Se requieren las tareas de inicio y fin. Generalmente se presenta indentado, por ej.
They went in single file, running like hounds on a strong scent, and an eager light was in their eyes. Nearly due west the broad swath of the marching Orcs tramped its ugly slot; the sweet grass of Rohan had been bruised and blackened as they passed.
from "The Two Towers" by J.R.R. Tolkien.
<!ENTITY % HTTP-Method "GET | POST"
-- a resulta de la especificación HTTP
-->
<!ELEMENT FORM - - %body.content -(FORM)>
<!ATTLIST FORM
action %URL #IMPLIED -- manejador del formulario del lado del servidor --
method (%HTTP-Method) GET -- véase la especificación HTTP --
enctype %Content-Type; "application/x-www-form-urlencoded"
>
Esto se utiliza para definir un formulario HTML, Ud. puede tener más de uno en el mismo documento. Ambas tareas de inicio y fin son requeridas. Para los formularios muy simples, Ud. puede utilizar también el elemento ISINDEX. Los formularios pueden contener un amplio espectro de indicaciones de formato HTML incluyendo varias clases de campos de formulario tales como campos de texto de una o varias líneas, grupos de botones de radio, y menús.
Mayores detalles para el manejo de formularios se dan en la RFC 1867.
Las líneas horizontales pueden utilizarse para indicar un cambio de tema. En un agente usuario basado en el habla, la línea podría expresarse como una pausa.
<!ELEMENT HR - O EMPTY>
<!ATTLIST HR
align (left|right|center) #IMPLIED
noshade (noshade) #IMPLIED
size %Pixels #IMPLIED
width %Length #IMPLIED
>
Los elementos HR no son contenedores y por ello la tarea de fin está prohibida. Los atributos son: ALIGN, NOSHADE, SIZE y WIDTH.
El HTML 3.2 incluye un subconjunto ampliamente diseminado de la especificacion establecida en la RFC 1942 y puede ser utilizado para indicar el formato de material tabular o para propósitos de composición. Nótese que este último papel causa típicamente problemas cuando es presentado a agentes de usuario de habla o sólo texto.
<!-- ubicación horizontal de la tabla relativa a la ventana -->
<!ENTITY % Where "(left|center|right)">
<!-- atributos de alineación horizontal para los contenidos de la celda -->
<!ENTITY % cell.halign
"align (left|center|right) #IMPLIED"
>
<!-- atributos de alineación vertical para los contenidos de la celda -->
<!ENTITY % cell.valign
"valign (top|middle|bottom) #IMPLIED"
>
<!ELEMENT table - - (caption?, tr+)>
<!ELEMENT tr - O (th|td)*>
<!ELEMENT (th|td) - O %body.content>
<!ATTLIST table -- elemento de la tabla --
align %Where; #IMPLIED -- ubicación de la tabla relativa a la ventana --
width %Length #IMPLIED -- anchura de la tabla relativa a la ventana --
border %Pixels #IMPLIED -- controla el ancho del marco alredor de la tabla --
cellspacing %Pixels #IMPLIED -- espacio entre las celdas --
cellpadding %Pixels #IMPLIED -- espacio dentro de las celdas --
>
<!ELEMENT CAPTION - - (%text;)* -- título de la tabla o figura -->
<!ATTLIST CAPTION
align (top|bottom) #IMPLIED
>
<!ATTLIST tr -- fila de la tabla --
%cell.halign; -- alineación horizontal en las celdas --
%cell.valign; -- alineación vertical en las celdas --
>
<!ATTLIST (th|td) -- encabezado o celda de datos --
nowrap (nowrap) #IMPLIED -- suprimir la acomodación del texto --
rowspan NUMBER 1 -- número de filas en que se expande la celda --
colspan NUMBER 1 -- número de columnas en que se expande la celda --
%cell.halign; -- alineación horizontal en las celdas --
%cell.valign; -- alineación vertical en las celdas --
width %Pixels #IMPLIED -- ancho sugerido para la celda --
height %Pixels #IMPLIED -- altura sugerida para la celda --
>
Las tablas toman la forma general:
<TABLE BORDER=3 CELLSPACING=2 CELLPADDING=2 WIDTH="80%"> <CAPTION> ... título de la tabla ... </CAPTION> <TR><TD> primera celda <TD> segunda celda <TR> ... ... </TABLE>
Los atributos sobre TABLE son todos opcionales. Por defecto, la tabla es presentada sin un borde que la enmarque. La tabla generalmente se dimensiona automáticamente para acomodar los contenidos, pero Ud. puede fijar además el ancho de la tabla utilizando el atributo WIDTH. BORDER, CELLSPACING y CELLPADDING proveen un control adicional sobre la apariencia de la tabla. Los títulos son presentados en la cabecera o al pie de la tabla en dependencia con el atributo ALIGN.
Cada fila de la tabla está contenida en un elemento TR, a pesar de que la tarea de fin puede siempre ser omitida. Las celdas de la tabla se definen con el uso de elementos TD para los datos y elementos TH para los títulos. Al igual que TR, estos son contenedores y pueden aparecer sin necesidad del fin de tarea correspondiente.TH y TD soportan varios atributos: ALIGN y VALIGN para alinear el contenido de la celda, ROWSPAN y COLSPAN para las celdas que se extienden más de una fila o columna. Una celda puede contener una variedad amplia de otros elementos de nivel de bloque o de texto, incluyendo campos de formulario y otras tablas.
El elemento TABLE siempre requiere las tareas de inicio y fin. Soporta los atributos siguientes:
El elemento CAPTION tiene un único atributo ALIGN el que puede ser o ALIGN=TOP o ALIGN=BOTTOM. Esto puede utilizarse para forzar a que el título sea colocado arriba de la parte más alta o debajo de la parte más baja de la tabla, respectivamente. El valor por defecto en la mayoría de los agentes de usuario es la colocación del título en la parte superior de la tabla. CAPTION requiere siempre tareas de inicio y de fin. Los títulos se limitan a texto simple y elementos a nivel de texto tal como se definen por la entidad %text. Los elementos a nivel de bloque no están permitidos.
El elemento TR o fila de la tabla requiere tarea de inicio, pero siempre se puede dejar afuera la tarea de fin. TR funge de contenedor para las celdas de la tabla. Posee dos atributos:
Hay dos elementos para definir las celdas de la tabla. TH se utiliza para celdas del encabezado y TD para las celdas de datos. Esta distinción permite a los agentes de usuario presentar el encabezado y las celdas de datos en tipografías diferentes, y permite realizar una mejor interpretación a los navegadores basados en el habla. Las tareas de inicio de TH y TD son obligatorias pero las de fin se pueden obviar. Las celdas de la tabla pueden tener los atributos siguientes:
Las tablas son presentadas comúnmente en bajorrelieve, elevadas con el borde externo a la manera de bisel, y las celdas individuales se posicionan dentro de esta superficie elevada. Los bordes que rodean las celdas individuales se dibujan solo si la celda tiene un contenido explícito. El espacio en blanco no se toma en cuenta para este propósito con la excepción de .
Los algoritmos utilizados para dimensionar automáticamente las tablas deben tener en cuenta los requerimientos mínimos y máximos de anchura para cada celda. Esto se utiliza para determinar los requerimientos mínimos y máximos de anchura para cada columna y con ello para la misma tabla.
Aquellas celdas que se extienden más de una columna contribuyen a los anchos de cada una de las columnas en que se expanden. Una forma es distribuir equitativamente las anchuras mínima y máxima de la celda entre estas columnas, otra es balancear la distribución de acuerdo a las contribuciones de aquellas celdas que no se extienden múltiples columnas.
Para algunos agentes de usuario será necesario o deseable quebrar las líneas de texto dentro de palabras. En esos casos se recomienda una indicación visual de que tal cosa ocurrió.
Los anchos mínimos y máximos de las tablas anidadas contribuyen al ancho mínimo y máximo de la celda en que aparecen. Una vez que son conocidos los requerimientos de anchura para la tabla de mayor nivel, los anchos de columna para dicha tabla pueden ser asignados. Esto permite la asignación de los anchos de las tablas anidadas y con ello a su vez los anchos de columna de dichas tablas. Si resultare práctico, a todas las columnas se les deberían asignar por lo menos sus mínimos anchos. Se sugiere que cualquier espacio sobrante sea luego dividido proporcionalmente a la diferencia entre los requerimientos mínimo y máximo en ancho de cada columna.
Nótese que los valores en píxeles para el ancho y la altura se refieren a píxeles de la pantalla, los cuales deben ser multiplicados por un factor apropiado cuando se presenten en equipos de resolución elevada tales como las impresoras de láser. Si, por ejemplo, un agente de usuario tiene un monitor con 75 píxeles por pulgada y está imprimiendo a una impresora de láser de 600 puntos por pulgada, luego los valores en píxeles dados a los atributos HTML deben ser multiplicados por un factor de 8.
Estos no causan separación en párrafos. Los elementos a nivel de texto que definen estilos de caracteres pueden ser generalmente anidados. Ellos pueden contener otros elementos a nivel de texto pero no elementos a nivel de bloque.
Todos ellos requieren tarea de inicio y tarea de fin, por ej.:
Este tiene <B>un texto en negrita</B>.
Los elementos a nivel de texto deben estar propiamente anidados - el siguiente está errado:
Este tiene <B>un texto en negrita y <I></B>en bastardilla</I>.Los agentes de usuario deben preocuparse especialmente en respetar los énfasis anidados, por ej.:
Este tiene <B>un texto en negrita y <I>en bastardilla</I></B>.
Cuando las fuentes disponibles sean escasas o para el caso de una presentación vocalizada, se deben utilizar medios alternativos para presentar las diferencias en el énfasis.
Nótese que las revisiones futuras del HTML pueden pasar a retiro STRIKE en favor de la tarea más concisa "S" del HTML 3.0.
Todos ellos requieren tarea de inicio y tarea de fin, por ej.
Este tiene un <EM>texto enfatizado</EM>.
INPUT, SELECT y TEXTAREA se permiten sólo dentro de elementos FORM. INPUT se puede utilizar para varios campos de formularios incluyendo aquellos de una única línea de texto, de claves de acceso, de casilleros de verificación, de botones de radio, de envío y de reinicialización, campos ocultos, botones de imágenes y para el envío de archivos. Los elementos SELECT para menúes con una o varias alternativas seleccionables. Los elementos TEXTAREA se utilizan para definir campos de texto de varias líneas. El contenido del elemento es utilizado para inicializar el campo.
Los elementos INPUT no son contenedores estando prohibida la utilización de la tarea de fin.
<!ENTITY % IAlign "(top|middle|bottom|left|right)">
<!ENTITY % InputType
"(TEXT | PASSWORD | CHECKBOX | RADIO | SUBMIT
| RESET | FILE | HIDDEN | IMAGE)">
<!ELEMENT INPUT - O EMPTY>
<!ATTLIST INPUT
type %InputType TEXT -- que clase de artilugio es necesario --
name CDATA #IMPLIED -- requerido para todos los botones menos en el caso de los de envío y reinicialización --
value CDATA #IMPLIED -- requerido para los botones de radio y los casilleros de verificación --
checked (checked) #IMPLIED -- para los botones de radio y los casilleros de verificación --
size CDATA #IMPLIED -- específico para cada tipo de campo --
maxlength NUMBER #IMPLIED
src %URL #IMPLIED -- para campos con imágenes de fondo --
align %IAlign #IMPLIED -- alineación vertical u horizontal --
>
<input type=text size=40 name=usuario value="su nombre">
<input type=password size=12 name=clave>
<input type=checkbox checked name=argentino value=si>
<input type=radio name=edad value="0-12">
<input type=radio name=edad value="13-17">
<input type=radio name=edad value="18-25">
<input type=radio name=edad value="26-35" checked>
<input type=radio name=edad value="36-">
<input type=submit value="Reunion en ...">
<p>Ahora elija un punto en el mapa:
<input type=image name=punto src="mapa.gif">
Nótese: ¡los campos de imágenes causan típicamente problemas a los agentes de usuarios que muestran sólo texto y a aquellos basados en el habla!
<input type=reset value="Empezar de nuevo ...">
<input type=file name=foto size=20 accept="image/*">
<input type=hidden name=nrocliente value="c2415-345-8563">
<!ELEMENT SELECT - - (OPTION+)>
<!ATTLIST SELECT
name CDATA #REQUIRED
size NUMBER #IMPLIED
multiple (multiple) #IMPLIED
>
<!ELEMENT OPTION - O (#PCDATA)*>
<!ATTLIST OPTION
selected (selected) #IMPLIED
value CDATA #IMPLIED -- el valor por defecto son los contenidos de elemento --
>
SELECT se utiliza para definir la elección de una varias opción opciones de uno o varios menúes. Los elementos SELECT requieren tarea de inicio y de fin y contienen uno o más elementos OPTION que definen los ítems de menú. Una sola posible elección de varios menúes es mostrada como un menú desplegable, mientras que una múltiple elección en varios menúes son mostradas como casilleros de lista.
Ejemploe:
<SELECT NAME="gusto">
<OPTION VALUE=a>Vainilla
<OPTION VALUE=b>Frutilla
<OPTION VALUE=c>Ron y Azúcar
<OPTION VALUE=d>Durazno y Naranja
</SELECT>
Atributos de SELECT:
Atributos de OPTION:
<!-- Campos de texto de varias líneas. -->
<!ELEMENT TEXTAREA - - (#PCDATA)*>
<!ATTLIST TEXTAREA
name CDATA #REQUIRED
rows NUMBER #REQUIRED
cols NUMBER #REQUIRED
>
Los elementos TEXTAREA requieren tareas de inicio y fin. Su contenido se limita a texto y entidades de caracteres. Es utilizado para inicializar el texto que se muestra cuando el documento es cargado por primera vez.
Ejemplo:
<TEXTAREA NAME=hogar ROWS=4 COLS=40>
Su dirección aquí ...
</TEXTAREA>
Se recomienda que los agentes de usuario terminen los finales de línea de forma canónica utilizando CR, LF (decimal ASCII 13, 10) cuando realicen el envío del contenido de los campos. El conjunto de caracteres para el envío de los datos debe ser el ISO Latin-1, a menos que el servidor haya indicado previamente que puede soportar conjuntos de caracteres alternativos.
A (Ancla), IMG, APPLET, FONT, BASEFONT, BR y MAP.
<!ELEMENT A - - (%text)* -(A)>
<!ATTLIST A
name CDATA #IMPLIED -- finalización nombrada del vínculo --
href %URL #IMPLIED -- URL para el recurso vinculado --
rel CDATA #IMPLIED -- tipos de vínculos hacia adelante --
rev CDATA #IMPLIED -- tipos de vínculos hacia atrás --
title CDATA #IMPLIED -- cadena de título de aviso --
>
Las anclas no se pueden anidar y siempre requieren tareas de inicio y fin. Se utilizan para definir vínculos de hipertexto y también para definir localizaciones con nombre para ser usadas como objetivo para los vínculos de hipertexto, por ej.:
El camino a la <a href="hands-on.html">felicidad</a>.
y también para definir localizaciones con nombres para ser usadas como objetivo para los vínculos de hipertexto, por ej.:
<h2><a name=c5>Avda. Vélez Sársfield 1200 - El Paraíso del Truchador</a></h2>
<!ENTITY % IAlign "(top|middle|bottom|left|right)">
<!ELEMENT IMG - O EMPTY -- Imagen embebida -->
<!ATTLIST IMG
src %URL #REQUIRED -- URL de la imagen a embeber --
alt CDATA #IMPLIED -- para ser mostrado en lugar de la imagen --
align %IAlign #IMPLIED -- alineacón vertical u horizontal --
height %Pixels #IMPLIED -- altura sugerida en píxeles --
width %Pixels #IMPLIED -- ancho sugerido en píxeles --
border %Pixels #IMPLIED -- ancho sugerido del borde de vínculo --
hspace %Pixels #IMPLIED -- margen libre horizontal sugerido --
vspace %Pixels #IMPLIED -- margen libre vertical sugerido --
usemap %URL #IMPLIED -- utilizar mapa de imagen del lado del cliente --
ismap (ismap) #IMPLIED -- utilizar mapa de imagen del servidor --
>
Utilizado para insertar imágenes. IMG es un elemento vacío, de tal forma que la tarea de fin está prohibida. Las imágenes pueden ser dispuestas verticalmente en forma relativa a la línea de texto respectiva o desplazada hacia la izquierda o derecha. Véase BR con el atributo CLEAR para el control sobre el fluir del texto.
e.g. <IMG SRC="ca#on.gif" ALT="Cañón del Atuel">
Los elementos IMG soportan los siguientes atributos:
Nótese que algunos navegadores introducen un espaciado espúreo con imágenes múltiples alineadas a la izquierda o a la derecha. Como resultado de ello los autores no pueden esperar que esto sea lo mismo para navegadores de diferentes vendedores. Vea BR para las maneras de controlar el fluir del texto.
Aquí hay un ejemplo de como utilizar ISMAP:
<a href="/cgibin/barrnav.map"><img src=barrnav.gif ismap border=0></a>
Las coordenadas del punto cliqueado se pasan al servidor como sigue. El agente de usuario deriva la nueva URL a partir de la URL especificada por el atributo HREF agregando `?' la coordenada x `,' y la coordenada y del punto de la imagen cliqueado expresando el valor en píxeles. Luego se sigue el vínculo utilizando la URL nueva, por ejemplo, si el usuario hubiera cliqueado en el punto x=10, y=27 luego la URL derivada hubiese sido: "/cgibin/barrnav.map?10,27". Es generalmente una idea buena suprimir el borde y utilizar simbología gráfica para indicar que la imagen es cliqueable.
Nótese que los valores en píxeles se refieren a valores de pantalla, y que deben ser multiplicados por un factor apropiado cuando se presentan mediante equipos de muy alta resolución tal como es el caso de las impresoras de láser. Por ejemplo, si un agente de usuario tiene un monitor con 75 píxeles por pulgada y se transfiere la presentación a una impresora de láser con 600 puntos por pulgada, luego los valores en píxeles fijado en los atributos del HTML deben ser multiplicados por un factor de 8.
<!ELEMENT APPLET - - (PARAM | %text)*>
<!ATTLIST APPLET
codebase %URL #IMPLIED -- base del código --
code CDATA #REQUIRED -- archivo de clase --
alt CDATA #IMPLIED -- para ser mostrado como alternativa a la microaplicación --
name CDATA #IMPLIED -- nombre de la microaplicación --
width %Pixels #REQUIRED -- ancho sugerido en píxeles --
height %Pixels #REQUIRED -- altura sugerida en píxeles --
align %IAlign #IMPLIED -- alineación vertical u horizontal --
hspace %Pixels #IMPLIED -- margen libre horizontal sugerido --
vspace %Pixels #IMPLIED -- margen libre vertical sugerido --
>
<!ELEMENT PARAM - O EMPTY>
<!ATTLIST PARAM
name NMTOKEN #REQUIRED -- El nombre del parámetro --
value CDATA #IMPLIED -- El valor del parámetro --
>
Requiere tareas de inicio y fin. Este elemento es soportado por todos los navegadores compilados para ello. Le permite embeber una microaplicación de Java en los documentos HTML. APPLET utiliza elementos PARAM asociados para pasar los parámetros a la microaplicación. Siguiendo a los elementos PARAM, el contenido de los elementos APPLET se debe utilizar para proveer una alternativa a microaplicación para aquellos agentes de usuario que no soportan Java. Se halla restringida a la indicación de formato a nivel de texto tal como se define por la entidad %text en la DTD. Los navegadores compatibles con Java ignoran este código HTML extra. Ud. puede utilizarlo para mostrar una instantánea de la microaplicación funcionando, con un texto explicando lo que hace la microaplicación. Otras posibilidades para esta área son un vínculo a una página que sea más útil para los navegadores que ignoran el Java, o un texto que sermonea al usuario por no tener un navegador compatible con Java.
Aquí hay un ejemplo simple de una microaplicación en Java:
<applet code="Bubbles.class" width=500 height=500>
Microaplicación de Java que dibuja pompas.
</applet>
Aquí hay otra más utilizando elementos PARAM:
<applet code="AudioItem" width=15 height=15>
<param name=snd value="Hola.au|Bienvenida.au">
Microaplicación de Java que emite un sonido de bienvenida.
</applet>
El elemento PARAM se utiliza para pasar parámetros con nombre a la microaplicación:
<PARAM NAME = parametroDeLaMicroaplicacion VALUE = valor>
Los elementos PARAM son la única manera de especificar
parámetros específicos de la microaplicación. Las microaplicaciones leen los
valores especificados por el usuario para aquello parámetros con el método
getParameter().
Las entidades de caracteres SGML tales como é, " y ¹ son expandidas antes que el valor del parámetro sea pasado a la microaplicación. Par incluir un caracter & utilice &.
Nota: Los elementos PARAM deben ser colocados al inicio del contenido para el elemento APPLET. Esto no se encuentra especificado como parte de la DTD debido a los tecnicismos con los modelos de contenido mixto del SGML.
<!ELEMENT FONT - - (%text)* -- cambio local de fuente -->
<!ATTLIST FONT
size CDATA #IMPLIED -- [+]nn por ej. size="+1", size=4 --
color CDATA #IMPLIED -- #RRGGBB en hexadecimal, por ej. rojo: color="#FF0000" --
>
Requiere tareas de inicio y de fin. Esto le permite cambiar el tamaño de la tipografía y/o el color para el texto que se halle comprendido dentro de su alcance. Los atributos son: SIZE y COLOR. Los tamaños de la tipografía se dan en términos de un rango escalar definido por el agente de usuario sin mapeo directo a los tamaños en puntos, etc., El elemento FONT podría ser discontinuado en las revisiones futuras del HTML.
Algunos agentes de usuario también soportan un atributo FACE el cual acepta una lista separada por comas de nombres de fuentes tipografías ordenadas por preferencia. Esto se utiliza para buscar una fuente instalada con el nombre correspondiente. FACE no es parte del HTML 3.2.
Lo siguiente muestra los efectos de fijar los tamaños de fuentes de forma absoluta:
size=1 size=2 size=3 size=4 size=5 size=6 size=7
Lo siguiente muestra los efectos de los tamaños relativos de fuentes utilizando un tamaño base de 3:
Los mismo utilizando un tamaño base de 3:
<!ELEMENT BASEFONT - O EMPTY -- tamaño de base de la fuente (1 a 7) -->
<!ATTLIST BASEFONT
size CDATA #IMPLIED -- e.g. size=4, el valor por defecto es 3 --
>
Utilizado para establecer tamaño base de la tipografía. BASEFONT es un elemento vacío por ello la tarea de fin está prohibida. El atributo SIZE es un valor entero que fluctúa entre 1 y 7. El tamaño base de la tipografía se aplica a los textos normales y preformateados pero no a los encabezados, excepto en aquellos casos que se los modifique utilizando el elemento FONT con un tamaño de la tipografía relativo.
Utilizado para forzar un corte de línea. Este es un elemento vacío por ello la tarea de fin está prohibida. El atributo CLEAR se puede utilizar para mover hacia abajo imágenes desplazadas con anterioridad en ambos márgenes. <BR CLEAR=LEFT> mueve hacia abajo imágenes desplazadas con anterioridad sobre el margen izquierdo, <BR CLEAR=RIGHT> hace lo mismo con imágenes desplazadas con anterioridad sobre el margen derecho, mientras que <BR CLEAR=ALL> hace lo mismo para tales imágenes en ambos márgenes.
El elemento MAP provee un mecanismo para los mapas de imágenes del lado del cliente. Estos pueden estar colocados en el mismo documento o agrupados en un documento separado, aunque esto último no es todavía soportado ampliamente. El elemento MAP requiere tareas de inicio y de fin. Contiene una o más elementos AREA que especifican zonas activables en la imagen asociada y vinculan esas zonas activables con una correspondiente URL.
<!ENTITY % SHAPE "(rect|circle|poly)">
<!ENTITY % COORDS "CDATA" -- lista de números separados por comas -->
<!ELEMENT MAP - - (AREA)+>
<!ATTLIST MAP
name CDATA #REQUIRED
>
<!ELEMENT AREA - O EMPTY>
<!ATTLIST AREA
shape %SHAPE rect
coords %COORDS #IMPLIED -- define las coordenas para una forma --
href %URL #IMPLIED -- esta región actúa como un vínculo de hipertexto --
nohref (nohref) #IMPLIED -- esta región no realiza acción alguna --
alt CDATA #REQUIRED -- requerida para los agentes de usuario no gráficos --
>
Aqui hay un ejemplo simple para una barra de navegación gráfica:
<img src="barrnav.gif" border=0 usemap="#mapa1"> <map name="mapa1"> <area href=guia.html alt="Guía de Acceso" shape=rect coords="0,0,118,28"> <area href=buscar.html alt="Búsqueda" shape=rect coords="184,0,276,28"> <area href=atajo.html alt="Ir" shape=rect coords="118,0,184,28"> <area href=mejores.html alt="Los Diez Mejores" shape=rect coords="276,0,373,28"> </map>
El elemento MAP tiene un atributo NAME que se utiliza para asociar un nombre con un mapa. Esto es utilzado luego por el atributo USEMAP en el elemento IMG para hacer referencia al mapa mediante una fragmento identificador de URL. Nótese que el valor del atributo NAME es afectado por el tipo de letra (mayúscula o minúscula).
El elemento AREA es un elemento vacío de tal manera que la tarea de fin está prohibida. Toma los siguientes atributos: SHAPE, COORDS, HREF, NOHREF y ALT. Los atributos SHAPE and COORDS definen una región en la imagen. Si el atributo SHAPE se omite, se asume que el valor es SHAPE="RECT".
Donde x e y son medidas en píxeles a partir del vértice superior izquierdo de la imagen asociada. Si los valores de x e y se dan con un símbolo de porcentaje como sufijo, los valores deben de ser interpretados como porcentajes del ancho y alto, respectivamente, de la imagen. Por ejemplo:
SHAPE=RECT COORDS="0, 0, 50%, 100%"
El atributo HREF da una URL como objetivo para el vínculo de hipertexto. El atributo NOHREF se utiliza cuando Ud. quiere definir una región que no actúa como una zona activable. Esto es útil cuando Ud. desea realizar una exclusión en una región subyacente que actúa como una zona activable.
Si dos o más regiones se superponen, la primera región definida en la definición del mapa toma precedencia sobre las regiones siguientes. Esto significa que los elementos AREA con NOHREF deben ser generalmente colocados antes que aquellos con el atributo HREF.
El atributo ALT se utiliza para proveer etiquetas de texto, las cuales se pueden mostrar en la línea de estado cuando el ratón u otro instrumento con puntero se mueva sobre una zona activable, o para construir un menú de texto para los agentes de usuario no gráficos. Se recomienda encarecidamente a los autores proveer atributos ALT significativos para soportar la interoperabilidad con agentes de usuario basados en el habla o sólo texto.
Lo siguiente puede ser utilizado con un intérprete SGML tal como nsgmls para verificar que los archivos están dentro de la DTD del HTML 3.2. Se asume que la DTD es guardada como el archivo "HTML32.dtd" y que las entidades Latin-1 se hallan en el archivo "ISOlat1.ent".
-- html32.soc: catalog for parsing HTML 3.2 documents -- SGMLDECL "HTML32.dcl" PUBLIC "-//W3C//DTD HTML 3.2 Final//EN" HTML32.dtd PUBLIC "-//W3C//DTD HTML 3.2 Draft//EN" HTML32.dtd PUBLIC "-//W3C//DTD HTML 3.2//EN" HTML32.dtd PUBLIC "ISO 8879-1986//ENTITIES Added Latin 1//EN//HTML" ISOlat1.ent
Se utiliza el conjunto de caracteres de 8 bit de la ISO Latin-1. El límite del tamaño en las propiedades así como los literales y nombres de tareas se han visto incrementados considerablemente de aquellos valores expreados en el HTML 2.0, pero se recomienda que los agentes de usuario eviten la imposición arbitraria de límites de longitud.
<!SGML "ISO 8879:1986"
--
SGML Declaration for HyperText Markup Language version 3.2
With support for ISO Latin-1 and increased limits
for tag and literal lengths etc.
--
CHARSET
BASESET "ISO 646:1983//CHARSET
International Reference Version
(IRV)//ESC 2/5 4/0"
DESCSET 0 9 UNUSED
9 2 9
11 2 UNUSED
13 1 13
14 18 UNUSED
32 95 32
127 1 UNUSED
BASESET "ISO Registration Number 100//CHARSET
ECMA-94 Right Part of
Latin Alphabet Nr. 1//ESC 2/13 4/1"
DESCSET 128 32 UNUSED
160 96 32
CAPACITY SGMLREF
TOTALCAP 200000
GRPCAP 150000
ENTCAP 150000
SCOPE DOCUMENT
SYNTAX
SHUNCHAR CONTROLS 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 127
BASESET "ISO 646:1983//CHARSET
International Reference Version
(IRV)//ESC 2/5 4/0"
DESCSET 0 128 0
FUNCTION
RE 13
RS 10
SPACE 32
TAB SEPCHAR 9
NAMING LCNMSTRT ""
UCNMSTRT ""
LCNMCHAR ".-"
UCNMCHAR ".-"
NAMECASE GENERAL YES
ENTITY NO
DELIM GENERAL SGMLREF
SHORTREF SGMLREF
NAMES SGMLREF
QUANTITY SGMLREF
ATTSPLEN 65536
LITLEN 65536
NAMELEN 65536
PILEN 65536
TAGLVL 100
TAGLEN 65536
GRPGTCNT 150
GRPCNT 64
FEATURES
MINIMIZE
DATATAG NO
OMITTAG YES
RANK NO
SHORTTAG YES
LINK
SIMPLE NO
IMPLICIT NO
EXPLICIT NO
OTHER
CONCUR NO
SUBDOC NO
FORMAL YES
APPINFO NONE
>
<!--
W3C Document Type Definition for the HyperText Markup Language
version 3.2 as ratified by a vote of W3C member companies.
For more information on W3C look at URL http://www.w3.org/
Date: Tuesday January 14th 1997
Author: Dave Raggett <dsr[arroba]w3.org>
HTML 3.2 aims to capture recommended practice as of early '96
and as such to be used as a replacement for HTML 2.0 (RFC 1866).
Widely deployed rendering attributes are included where they
have been shown to be interoperable. SCRIPT and STYLE are
included to smooth the introduction of client-side scripts
and style sheets. Browsers must avoid showing the contents
of these element Otherwise support for them is not required.
ID, CLASS and STYLE attributes are not included in this version
of HTML.
-->
<!ENTITY % HTML.Version
"-//W3C//DTD HTML 3.2 Final//EN"
-- Typical usage:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<html>
...
</html>
--
>
<!--================== Deprecated Features Switch =========================-->
<!ENTITY % HTML.Deprecated "INCLUDE">
<!--================== Imported Names =====================================-->
<!ENTITY % Content-Type "CDATA"
-- meaning a MIME content type, as per RFC1521
-->
<!ENTITY % HTTP-Method "GET | POST"
-- as per HTTP specification
-->
<!ENTITY % URL "CDATA"
-- The term URL means a CDATA attribute
whose value is a Uniform Resource Locator,
See RFC1808 (June 95) and RFC1738 (Dec 94).
-->
<!-- Parameter Entities -->
<!ENTITY % head.misc "SCRIPT|STYLE|META|LINK" -- repeatable head elements -->
<!ENTITY % heading "H1|H2|H3|H4|H5|H6">
<!ENTITY % list "UL | OL | DIR | MENU">
<![ %HTML.Deprecated [
<!ENTITY % preformatted "PRE | XMP | LISTING">
]]>
<!ENTITY % preformatted "PRE">
<!--================ Character mnemonic entities ==========================-->
<!ENTITY % ISOlat1 PUBLIC
"ISO 8879-1986//ENTITIES Added Latin 1//EN//HTML">
%ISOlat1;
<!--================ Entities for special symbols =========================-->
<!-- &trade and &cbsp are not widely deployed and so not included here -->
<!ENTITY amp CDATA "&" -- ampersand -->
<!ENTITY gt CDATA ">" -- greater than -->
<!ENTITY lt CDATA "<" -- less than -->
<!--=================== Text Markup =======================================-->
<!ENTITY % font "TT | I | B | U | STRIKE | BIG | SMALL | SUB | SUP">
<!ENTITY % phrase "EM | STRONG | DFN | CODE | SAMP | KBD | VAR | CITE">
<!ENTITY % special "A | IMG | APPLET | FONT | BASEFONT | BR | SCRIPT | MAP">
<!ENTITY % form "INPUT | SELECT | TEXTAREA">
<!ENTITY % text "#PCDATA | %font | %phrase | %special | %form">
<!ELEMENT (%font|%phrase) - - (%text)*>
<!-- there are also 16 widely known color names although
the resulting colors are implementation dependent:
aqua, black, blue, fuchsia, gray, green, lime, maroon,
navy, olive, purple, red, silver, teal, white, and yellow
These colors were originally picked as being the standard
16 colors supported with the Windows VGA palette.
-->
<!ELEMENT FONT - - (%text)* -- local change to font -->
<!ATTLIST FONT
size CDATA #IMPLIED -- [+]nn e.g. size="+1", size=4 --
color CDATA #IMPLIED -- #RRGGBB in hex, e.g. red: color="#FF0000" --
>
<!ELEMENT BASEFONT - O EMPTY -- base font size (1 to 7)-->
<!ATTLIST BASEFONT
size CDATA #IMPLIED -- e.g. size=3 --
>
<!ELEMENT BR - O EMPTY -- forced line break -->
<!ATTLIST BR
clear (left|all|right|none) none -- control of text flow --
>
<!--================== HTML content models ================================-->
<!--
HTML has three basic content models:
%text character level elements and text strings
%flow block-like elements e.g. paragraphs and lists
%bodytext as %flow plus headers H1-H6 and ADDRESS
-->
<!ENTITY % block
"P | %list | %preformatted | DL | DIV | CENTER |
BLOCKQUOTE | FORM | ISINDEX | HR | TABLE">
<!-- %flow is used for DD and LI -->
<!ENTITY % flow "(%text | %block)*">
<!--=================== Document Body =====================================-->
<!ENTITY % body.content "(%heading | %text | %block | ADDRESS)*">
<!ENTITY % color "CDATA" -- a color specification: #HHHHHH @@ details? -->
<!ENTITY % body-color-attrs "
bgcolor %color #IMPLIED
text %color #IMPLIED
link %color #IMPLIED
vlink %color #IMPLIED
alink %color #IMPLIED
">
<!ELEMENT BODY O O %body.content>
<!ATTLIST BODY
background %URL #IMPLIED -- texture tile for document background --
%body-color-attrs; -- bgcolor, text, link, vlink, alink --
>
<!ENTITY % address.content "((%text;) | P)*">
<!ELEMENT ADDRESS - - %address.content>
<!ELEMENT DIV - - %body.content>
<!ATTLIST DIV
align (left|center|right) #IMPLIED -- alignment of following text --
>
<!-- CENTER is a shorthand for DIV with ALIGN=CENTER -->
<!ELEMENT center - - %body.content>
<!--================== The Anchor Element =================================-->
<!ELEMENT A - - (%text)* -(A)>
<!ATTLIST A
name CDATA #IMPLIED -- named link end --
href %URL #IMPLIED -- URL for linked resource --
rel CDATA #IMPLIED -- forward link types --
rev CDATA #IMPLIED -- reverse link types --
title CDATA #IMPLIED -- advisory title string --
>
<!--================== Client-side image maps ============================-->
<!-- These can be placed in the same document or grouped in a
separate document although this isn't yet widely supported -->
<!ENTITY % SHAPE "(rect|circle|poly)">
<!ENTITY % COORDS "CDATA" -- comma separated list of numbers -->
<!ELEMENT MAP - - (AREA)*>
<!ATTLIST MAP
name CDATA #IMPLIED
>
<!ELEMENT AREA - O EMPTY>
<!ATTLIST AREA
shape %SHAPE rect
coords %COORDS #IMPLIED -- defines coordinates for shape --
href %URL #IMPLIED -- this region acts as hypertext link --
nohref (nohref) #IMPLIED -- this region has no action --
alt CDATA #REQUIRED -- needed for non-graphical user agents --
>
<!--================== The LINK Element ==================================-->
<!ENTITY % Types "CDATA"
-- See Internet Draft: draft-ietf-html-relrev-00.txt
LINK has been part of HTML since the early days
although few browsers as yet take advantage of it.
Relationship values can be used in principle:
a) for document specific toolbars/menus when used
with the LINK element in the document head:
b) to link to a separate style sheet
c) to make a link to a script
d) by stylesheets to control how collections of
html nodes are rendered into printed documents
e) to make a link to a printable version of this document
e.g. a postscript or pdf version
-->
<!ELEMENT LINK - O EMPTY>
<!ATTLIST LINK
href %URL #IMPLIED -- URL for linked resource --
rel %Types #IMPLIED -- forward link types --
rev %Types #IMPLIED -- reverse link types --
title CDATA #IMPLIED -- advisory title string --
>
<!--=================== Images ============================================-->
<!ENTITY % Length "CDATA" -- nn for pixels or nn% for percentage length -->
<!ENTITY % Pixels "NUMBER" -- integer representing length in pixels -->
<!-- Suggested widths are used for negotiating image size
with the module responsible for painting the image.
align=left or right cause image to float to margin
and for subsequent text to wrap around image -->
<!ENTITY % IAlign "(top|middle|bottom|left|right)">
<!ELEMENT IMG - O EMPTY -- Embedded image -->
<!ATTLIST IMG
src %URL #REQUIRED -- URL of image to embed --
alt CDATA #IMPLIED -- for display in place of image --
align %IAlign #IMPLIED -- vertical or horizontal alignment --
height %Pixels #IMPLIED -- suggested height in pixels --
width %Pixels #IMPLIED -- suggested width in pixels --
border %Pixels #IMPLIED -- suggested link border width --
hspace %Pixels #IMPLIED -- suggested horizontal gutter --
vspace %Pixels #IMPLIED -- suggested vertical gutter --
usemap %URL #IMPLIED -- use client-side image map --
ismap (ismap) #IMPLIED -- use server image map --
>
<!-- USEMAP points to a MAP element which may be in this document
or an external document, although the latter is not widely supported -->
<!--=================== Java APPLET tag ===================================-->
<!--
This tag is supported by all Java enabled browsers. Applet resources
(including their classes) are normally loaded relative to the document
URL (or <BASE> element if it is defined). The CODEBASE attribute is used
to change this default behavior. If the CODEBASE attribute is defined then
it specifies a different location to find applet resources. The value
can be an absolute URL or a relative URL. The absolute URL is used as is
without modification and is not effected by the documents <BASE> element.
When the codebase attribute is relative, then it is relative to the
document URL (or <BASE> tag if defined).
-->
<!ELEMENT APPLET - - (PARAM | %text)*>
<!ATTLIST APPLET
codebase %URL #IMPLIED -- code base --
code CDATA #REQUIRED -- class file --
alt CDATA #IMPLIED -- for display in place of applet --
name CDATA #IMPLIED -- applet name --
width %Pixels #REQUIRED -- suggested width in pixels --
height %Pixels #REQUIRED -- suggested height in pixels --
align %IAlign #IMPLIED -- vertical or horizontal alignment --
hspace %Pixels #IMPLIED -- suggested horizontal gutter --
vspace %Pixels #IMPLIED -- suggested vertical gutter --
>
<!ELEMENT PARAM - O EMPTY>
<!ATTLIST PARAM
name NMTOKEN #REQUIRED -- The name of the parameter --
value CDATA #IMPLIED -- The value of the parameter --
>
<!--
Here is an example:
<applet codebase="applets/NervousText"
code=NervousText.class
width=300
height=50>
<param name=text value="Java is Cool!">
<img src=sorry.gif alt="This looks better with Java support">
</applet>
-->
<!--=================== Horizontal Rule ===================================-->
<!ELEMENT HR - O EMPTY>
<!ATTLIST HR
align (left|right|center) #IMPLIED
noshade (noshade) #IMPLIED
size %Pixels #IMPLIED
width %Length #IMPLIED
>
<!--=================== Paragraphs=========================================-->
<!ELEMENT P - O (%text)*>
<!ATTLIST P
align (left|center|right) #IMPLIED
>
<!--=================== Headings ==========================================-->
<!--
There are six levels of headers from H1 (the most important)
to H6 (the least important).
-->
<!ELEMENT ( %heading ) - - (%text;)*>
<!ATTLIST ( %heading )
align (left|center|right) #IMPLIED
>
<!--=================== Preformatted Text =================================-->
<!-- excludes images and changes in font size -->
<!ENTITY % pre.exclusion "IMG|BIG|SMALL|SUB|SUP|FONT">
<!ELEMENT PRE - - (%text)* -(%pre.exclusion)>
<!ATTLIST PRE
width NUMBER #implied -- is this widely supported? --
>
<![ %HTML.Deprecated [
<!ENTITY % literal "CDATA"
-- historical, non-conforming parsing mode where
the only markup signal is the end tag
in full
-->
<!ELEMENT (XMP|LISTING) - - %literal>
<!ELEMENT PLAINTEXT - O %literal>
]]>
<!--=================== Block-like Quotes =================================-->
<!ELEMENT BLOCKQUOTE - - %body.content>
<!--=================== Lists =============================================-->
<!--
HTML 3.2 allows you to control the sequence number for ordered lists.
You can set the sequence number with the START and VALUE attributes.
The TYPE attribute may be used to specify the rendering of ordered
and unordered lists.
-->
<!-- definition lists - DT for term, DD for its definition -->
<!ELEMENT DL - - (DT|DD)+>
<!ATTLIST DL
compact (compact) #IMPLIED -- more compact style --
>
<!ELEMENT DT - O (%text)*>
<!ELEMENT DD - O %flow;>
<!-- Ordered lists OL, and unordered lists UL -->
<!ELEMENT (OL|UL) - - (LI)+>
<!--
Numbering style
1 arablic numbers 1, 2, 3, ...
a lower alpha a, b, c, ...
A upper alpha A, B, C, ...
i lower roman i, ii, iii, ...
I upper roman I, II, III, ...
The style is applied to the sequence number which by default
is reset to 1 for the first list item in an ordered list.
This can't be expressed directly in SGML due to case folding.
-->
<!ENTITY % OLStyle "CDATA" -- constrained to: [1|a|A|i|I] -->
<!ATTLIST OL -- ordered lists --
type %OLStyle #IMPLIED -- numbering style --
start NUMBER #IMPLIED -- starting sequence number --
compact (compact) #IMPLIED -- reduced interitem spacing --
>
<!-- bullet styles -->
<!ENTITY % ULStyle "disc|square|circle">
<!ATTLIST UL -- unordered lists --
type (%ULStyle) #IMPLIED -- bullet style --
compact (compact) #IMPLIED -- reduced interitem spacing --
>
<!ELEMENT (DIR|MENU) - - (LI)+ -(%block)>
<!ATTLIST DIR
compact (compact) #IMPLIED
>
<!ATTLIST MENU
compact (compact) #IMPLIED
>
<!-- <DIR> Directory list -->
<!-- <DIR COMPACT> Compact list style -->
<!-- <MENU> Menu list -->
<!-- <MENU COMPACT> Compact list style -->
<!-- The type attribute can be used to change the bullet style
in unordered lists and the numbering style in ordered lists -->
<!ENTITY % LIStyle "CDATA" -- constrained to: "(%ULStyle|%OLStyle)" -->
<!ELEMENT LI - O %flow -- list item -->
<!ATTLIST LI
type %LIStyle #IMPLIED -- list item style --
value NUMBER #IMPLIED -- reset sequence number --
>
<!--================ Forms ===============================================-->
<!ELEMENT FORM - - %body.content -(FORM)>
<!ATTLIST FORM
action %URL #IMPLIED -- server-side form handler --
method (%HTTP-Method) GET -- see HTTP specification --
enctype %Content-Type; "application/x-www-form-urlencoded"
>
<!ENTITY % InputType
"(TEXT | PASSWORD | CHECKBOX | RADIO | SUBMIT
| RESET | FILE | HIDDEN | IMAGE)">
<!ELEMENT INPUT - O EMPTY>
<!ATTLIST INPUT
type %InputType TEXT -- what kind of widget is needed --
name CDATA #IMPLIED -- required for all but submit and reset --
value CDATA #IMPLIED -- required for radio and checkboxes --
checked (checked) #IMPLIED -- for radio buttons and check boxes --
size CDATA #IMPLIED -- specific to each type of field --
maxlength NUMBER #IMPLIED -- max chars allowed in text fields --
src %URL #IMPLIED -- for fields with background images --
align %IAlign #IMPLIED -- vertical or horizontal alignment --
>
<!ELEMENT SELECT - - (OPTION+)>
<!ATTLIST SELECT
name CDATA #REQUIRED
size NUMBER #IMPLIED
multiple (multiple) #IMPLIED
>
<!ELEMENT OPTION - O (#PCDATA)*>
<!ATTLIST OPTION
selected (selected) #IMPLIED
value CDATA #IMPLIED -- defaults to element content --
>
<!-- Multi-line text input field. -->
<!ELEMENT TEXTAREA - - (#PCDATA)*>
<!ATTLIST TEXTAREA
name CDATA #REQUIRED
rows NUMBER #REQUIRED
cols NUMBER #REQUIRED
>
<!--======================= Tables ========================================-->
<!-- Widely deployed subset of the full table standard, see RFC 1942
e.g. at http://www.ics.uci.edu/pub/ietf/html/rfc1942.txt -->
<!-- horizontal placement of table relative to window -->
<!ENTITY % Where "(left|center|right)">
<!-- horizontal alignment attributes for cell contents -->
<!ENTITY % cell.halign
"align (left|center|right) #IMPLIED"
>
<!-- vertical alignment attributes for cell contents -->
<!ENTITY % cell.valign
"valign (top|middle|bottom) #IMPLIED"
>
<!ELEMENT table - - (caption?, tr+)>
<!ELEMENT tr - O (th|td)*>
<!ELEMENT (th|td) - O %body.content>
<!ATTLIST table -- table element --
align %Where; #IMPLIED -- table position relative to window --
width %Length #IMPLIED -- table width relative to window --
border %Pixels #IMPLIED -- controls frame width around table --
cellspacing %Pixels #IMPLIED -- spacing between cells --
cellpadding %Pixels #IMPLIED -- spacing within cells --
>
<!ELEMENT CAPTION - - (%text;)* -- table or figure caption -->
<!ATTLIST CAPTION
align (top|bottom) #IMPLIED
>
<!ATTLIST tr -- table row --
%cell.halign; -- horizontal alignment in cells --
%cell.valign; -- vertical alignment in cells --
>
<!ATTLIST (th|td) -- header or data cell --
nowrap (nowrap) #IMPLIED -- suppress word wrap --
rowspan NUMBER 1 -- number of rows spanned by cell --
colspan NUMBER 1 -- number of cols spanned by cell --
%cell.halign; -- horizontal alignment in cell --
%cell.valign; -- vertical alignment in cell --
width %Pixels #IMPLIED -- suggested width for cell --
height %Pixels #IMPLIED -- suggested height for cell --
>
<!--================ Document Head ========================================-->
<!-- %head.misc defined earlier on as "SCRIPT|STYLE|META|LINK" -->
<!ENTITY % head.content "TITLE & ISINDEX? & BASE?">
<!ELEMENT HEAD O O (%head.content) +(%head.misc)>
<!ELEMENT TITLE - - (#PCDATA)* -(%head.misc)
-- The TITLE element is not considered part of the flow of text.
It should be displayed, for example as the page header or
window title.
-->
<!ELEMENT ISINDEX - O EMPTY>
<!ATTLIST ISINDEX
prompt CDATA #IMPLIED -- prompt message -->
<!--
The BASE element gives an absolute URL for dereferencing relative
URLs, e.g.
<BASE href="http://foo.com/index.html">
...
<IMG SRC="images/bar.gif">
The image is deferenced to
http://foo.com/images/bar.gif
In the absence of a BASE element the document URL should be used.
Note that this is not necessarily the same as the URL used to
request the document, as the base URL may be overridden by an HTTP
header accompanying the document.
-->
<!ELEMENT BASE - O EMPTY>
<!ATTLIST BASE
href %URL #REQUIRED
>
<!ELEMENT META - O EMPTY -- Generic Metainformation -->
<!ATTLIST META
http-equiv NAME #IMPLIED -- HTTP response header name --
name NAME #IMPLIED -- metainformation name --
content CDATA #REQUIRED -- associated information --
>
<!-- SCRIPT/STYLE are place holders for transition to next version of HTML -->
<!ELEMENT STYLE - - CDATA -- placeholder for style info -->
<!ELEMENT SCRIPT - - CDATA -- placeholder for script statements -->
<!-- ELEMENT STYLE - - (#PCDATA)* -(%head.misc) -- style info -->
<!-- ELEMENT SCRIPT - - (#PCDATA)* -(%head.misc) -- script statements -->
<!--================ Document Structure ===================================-->
<!ENTITY % version.attr "VERSION CDATA #FIXED '%HTML.Version;'">
<![ %HTML.Deprecated [
<!ENTITY % html.content "HEAD, BODY, PLAINTEXT?">
]]>
<!ENTITY % html.content "HEAD, BODY">
<!ELEMENT HTML O O (%html.content)>
<!ATTLIST HTML
%version.attr;
>
<!-- (C) International Organization for Standardization 1986
Permission to copy in any form is granted for use with
conforming SGML systems and applications as defined in
ISO 8879, provided this notice is included in all copies.
This has been extended for use with HTML to cover the full
set of codes in the range 160-255 decimal.
-->
<!-- Character entity set. Typical invocation:
<!ENTITY % ISOlat1 PUBLIC
"ISO 8879-1986//ENTITIES Added Latin 1//EN//HTML">
%ISOlat1;
-->
<!ENTITY nbsp CDATA " " -- no-break space -->
<!ENTITY iexcl CDATA "¡" -- inverted exclamation mark -->
<!ENTITY cent CDATA "¢" -- cent sign -->
<!ENTITY pound CDATA "£" -- pound sterling sign -->
<!ENTITY curren CDATA "¤" -- general currency sign -->
<!ENTITY yen CDATA "¥" -- yen sign -->
<!ENTITY brvbar CDATA "¦" -- broken (vertical) bar -->
<!ENTITY sect CDATA "§" -- section sign -->
<!ENTITY uml CDATA "¨" -- umlaut (dieresis) -->
<!ENTITY copy CDATA "©" -- copyright sign -->
<!ENTITY ordf CDATA "ª" -- ordinal indicator, feminine -->
<!ENTITY laquo CDATA "«" -- angle quotation mark, left -->
<!ENTITY not CDATA "¬" -- not sign -->
<!ENTITY shy CDATA "­" -- soft hyphen -->
<!ENTITY reg CDATA "®" -- registered sign -->
<!ENTITY macr CDATA "¯" -- macron -->
<!ENTITY deg CDATA "°" -- degree sign -->
<!ENTITY plusmn CDATA "±" -- plus-or-minus sign -->
<!ENTITY sup2 CDATA "²" -- superscript two -->
<!ENTITY sup3 CDATA "³" -- superscript three -->
<!ENTITY acute CDATA "´" -- acute accent -->
<!ENTITY micro CDATA "µ" -- micro sign -->
<!ENTITY para CDATA "¶" -- pilcrow (paragraph sign) -->
<!ENTITY middot CDATA "·" -- middle dot -->
<!ENTITY ccedil CDATA "¸" -- small c, cedilla -->
<!ENTITY sup1 CDATA "¹" -- superscript one -->
<!ENTITY ordm CDATA "º" -- ordinal indicator, masculine -->
<!ENTITY raquo CDATA "»" -- angle quotation mark, right -->
<!ENTITY frac14 CDATA "¼" -- fraction one-quarter -->
<!ENTITY frac12 CDATA "½" -- fraction one-half -->
<!ENTITY frac34 CDATA "¾" -- fraction three-quarters -->
<!ENTITY iquest CDATA "¿" -- inverted question mark -->
<!ENTITY Agrave CDATA "À" -- capital A, grave accent -->
<!ENTITY Aacute CDATA "Á" -- capital A, acute accent -->
<!ENTITY Acirc CDATA "Â" -- capital A, circumflex accent -->
<!ENTITY Atilde CDATA "Ã" -- capital A, tilde -->
<!ENTITY Auml CDATA "Ä" -- capital A, dieresis or umlaut mark -->
<!ENTITY Aring CDATA "Å" -- capital A, ring -->
<!ENTITY AElig CDATA "Æ" -- capital AE diphthong (ligature) -->
<!ENTITY Ccedil CDATA "Ç" -- capital C, cedilla -->
<!ENTITY Egrave CDATA "È" -- capital E, grave accent -->
<!ENTITY Eacute CDATA "É" -- capital E, acute accent -->
<!ENTITY Ecirc CDATA "Ê" -- capital E, circumflex accent -->
<!ENTITY Euml CDATA "Ë" -- capital E, dieresis or umlaut mark -->
<!ENTITY Igrave CDATA "Ì" -- capital I, grave accent -->
<!ENTITY Iacute CDATA "Í" -- capital I, acute accent -->
<!ENTITY Icirc CDATA "Î" -- capital I, circumflex accent -->
<!ENTITY Iuml CDATA "Ï" -- capital I, dieresis or umlaut mark -->
<!ENTITY ETH CDATA "Ð" -- capital Eth, Icelandic -->
<!ENTITY Ntilde CDATA "Ñ" -- capital N, tilde -->
<!ENTITY Ograve CDATA "Ò" -- capital O, grave accent -->
<!ENTITY Oacute CDATA "Ó" -- capital O, acute accent -->
<!ENTITY Ocirc CDATA "Ô" -- capital O, circumflex accent -->
<!ENTITY Otilde CDATA "Õ" -- capital O, tilde -->
<!ENTITY Ouml CDATA "Ö" -- capital O, dieresis or umlaut mark -->
<!ENTITY times CDATA "×" -- multiply sign -->
<!ENTITY Oslash CDATA "Ø" -- capital O, slash -->
<!ENTITY Ugrave CDATA "Ù" -- capital U, grave accent -->
<!ENTITY Uacute CDATA "Ú" -- capital U, acute accent -->
<!ENTITY Ucirc CDATA "Û" -- capital U, circumflex accent -->
<!ENTITY Uuml CDATA "Ü" -- capital U, dieresis or umlaut mark -->
<!ENTITY Yacute CDATA "Ý" -- capital Y, acute accent -->
<!ENTITY THORN CDATA "Þ" -- capital THORN, Icelandic -->
<!ENTITY szlig CDATA "ß" -- small sharp s, German (sz ligature) -->
<!ENTITY agrave CDATA "à" -- small a, grave accent -->
<!ENTITY aacute CDATA "á" -- small a, acute accent -->
<!ENTITY acirc CDATA "â" -- small a, circumflex accent -->
<!ENTITY atilde CDATA "ã" -- small a, tilde -->
<!ENTITY auml CDATA "ä" -- small a, dieresis or umlaut mark -->
<!ENTITY aring CDATA "å" -- small a, ring -->
<!ENTITY aelig CDATA "æ" -- small ae diphthong (ligature) -->
<!ENTITY ccedil CDATA "ç" -- small c, cedilla -->
<!ENTITY egrave CDATA "è" -- small e, grave accent -->
<!ENTITY eacute CDATA "é" -- small e, acute accent -->
<!ENTITY ecirc CDATA "ê" -- small e, circumflex accent -->
<!ENTITY euml CDATA "ë" -- small e, dieresis or umlaut mark -->
<!ENTITY igrave CDATA "ì" -- small i, grave accent -->
<!ENTITY iacute CDATA "í" -- small i, acute accent -->
<!ENTITY icirc CDATA "î" -- small i, circumflex accent -->
<!ENTITY iuml CDATA "ï" -- small i, dieresis or umlaut mark -->
<!ENTITY eth CDATA "ð" -- small eth, Icelandic -->
<!ENTITY ntilde CDATA "ñ" -- small n, tilde -->
<!ENTITY ograve CDATA "ò" -- small o, grave accent -->
<!ENTITY oacute CDATA "ó" -- small o, acute accent -->
<!ENTITY ocirc CDATA "ô" -- small o, circumflex accent -->
<!ENTITY otilde CDATA "õ" -- small o, tilde -->
<!ENTITY ouml CDATA "ö" -- small o, dieresis or umlaut mark -->
<!ENTITY divide CDATA "÷" -- divide sign -->
<!ENTITY oslash CDATA "ø" -- small o, slash -->
<!ENTITY ugrave CDATA "ù" -- small u, grave accent -->
<!ENTITY uacute CDATA "ú" -- small u, acute accent -->
<!ENTITY ucirc CDATA "û" -- small u, circumflex accent -->
<!ENTITY uuml CDATA "ü" -- small u, dieresis or umlaut mark -->
<!ENTITY yacute CDATA "ý" -- small y, acute accent -->
<!ENTITY thorn CDATA "þ" -- small thorn, Icelandic -->
<!ENTITY yuml CDATA "ÿ" -- small y, dieresis or umlaut mark -->

El autor desearía agradecer a los miembros del Comité de Revisión Editorial para el HTML del W3C, a los miembros del personal del W3C, y a muchas otras personas quienes han contribuido a esta especificación.
© 1997 Gustavo Zamboni for the Spanish translation. All rights reserved.
This document can be reproduced by any means under the condition that no
part of it can be modified. Quotations of part(s) or excerpts of the text can be
made for educational or research purposes with the acknowledgement of the
source, original author and translator names. Any commercial use of this
documentation is subject to the request of permission from the respective
copyright owners.
Equivalencia de vocablos:
acomodar el
texto: word-wrap
apertura de línea:
newline
artilugio: widget
botón de envío: submit button
botón de reinicialización: reset button
campo para la introducción de datos: input field
casillero de lista: list box
casillero de verificación: checkbox
clave de acceso: password
correr: scroll
eclipsar: override
indicación de formato: markup
interpretación: parsing
intérprete: parser
lenguaje interpretado: scripting
línea de comandos: prompt
margen libre: gutter
menú desplegable: drop-down menu
microaplicación: applet
navegador: browser
palabra clave: keyword
puntero: cursor
ser
afectado por el tipo de letra (mayúscula o minúscula): case-sensitive
tarea: tag
zona
activable: hotzone